2. Django简介¶
2.1. Django框架¶
- Django是一个高级的Python Web框架,它鼓励快速开发和清洁,务实的设计
- 由经验丰富的开发人员构建,实现的功能大而全,因此您可以专注于编写应用程序,而无需重新创建轮子。
- 免费开源
- 被官方称之为完美主义者的Web框架
- Django可以更快地构建更好的Web应用程序并减少代码。
- 官方网址
2.2. Django的安装¶
我们强烈推荐使用虚拟环境进行python安装环境的管理,一般Python的虚拟环境包括anaconda,virtualenv等, 我们推荐使用anaconda进行管理,相对来讲virtualenv比较过时了。
anaconda创建虚拟环境tuling_django
# 1. 使用conda命令创建一个叫tuling_djaong的基于python 3.6的虚拟环境 >conda create -n tuling_django python=3.6 # 2. 出现以下内容表示创建成功,注意此版本为window环境 # Linux环境出现的内容有点不一样 # To activate this environment, use # # $ conda activate tuling_django # # To deactivate an active environment, use # # $ conda deactivate
安装django, 我们此处使用2.2版本
# 1. 启动我们的新的虚拟环境 >conda activate tuling_django # 2. 安装Django >pip install Django==2.2.* # 3. 检测当前是否安装Django及版本 python -m django --version ```
2.3. Django开发步骤¶
Django开发的大致步骤如下:
- 创建项目,使用命令行
- 创建需要的APP
- 配置settings.py
- 撸代码,撸啊撸撸啊撸撸啊撸
基本步骤就这些,主要的工作还是在最后的撸代码阶段。
2.4. HelloWorld之Django版本¶
本案例源码为code/v1, 大拿同学麦扣网博客上可以直接 点击下载。
2.4.1. 创建项目¶
创建项目可以分两个方法:
- shell下命令行创建
- IDE创建
2.4.1.1. 命令行创建项目¶
创建项目需要使用命令行, 会自动创建一个同名文件夹。
# web是项目名称或者称为项目目录
django-admin startproject v1
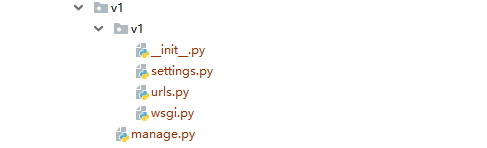
创建完毕后,如果是linux下可以使用tree命令查看文件的层次结构, 初创的文件大致结构如下:
# 会在执行命令的当前目录中 创建 web项目目录
v1 #项目名称v1
├── manage.py # 项目管理文件单入口文件,一般不需要修改
└──v1 # 和项目同名的目录/存放于项目相关的配置文件等
├── __init__.py # 包初始化文件
├── settings.py # 项目的配置文件
├── urls.py # 项目的根路由文件
└── wsgi.py # 通用网关接口服务文件/后期上线部署到专业的HTTP服务器时需要用到
或者如下图所示:

2.4.1.2. Pycharm创建¶
创建django项目还可以使用Pycharm直接创建。
Pycharm->File->New Project... ...
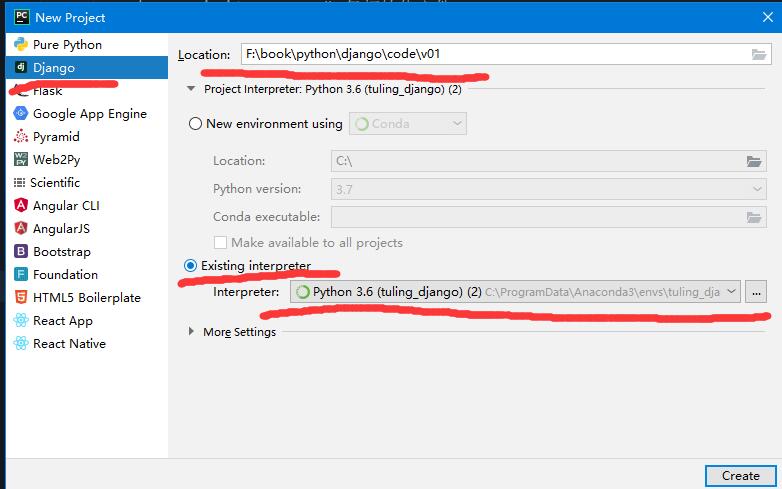
然后选择django项目,在创建的时候需要记得选择相应的虚拟环境。
大致流程如下图所示:

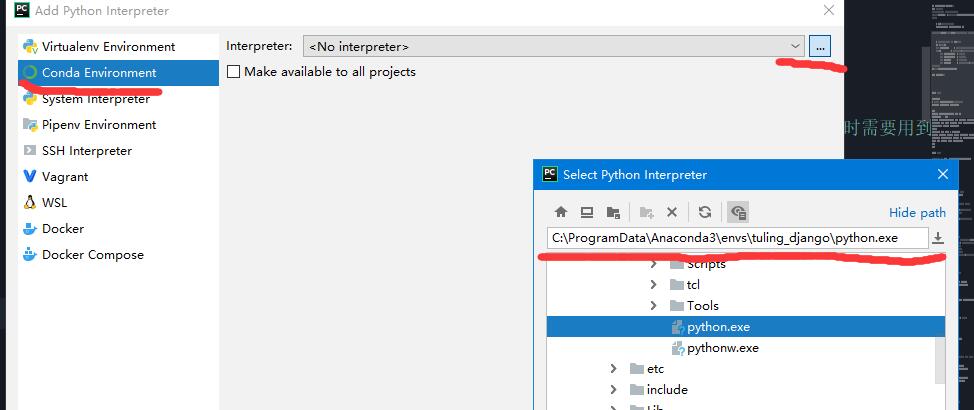
在创建的时候需要选择django的环境,此处配置选用的是anaconda对虚拟环境进行管理。
配置如图所示,需要注意的是,如果是windows环境,anaconda默认安装的话,虚拟环境会在 ProgramData文件夹下,这个文件夹一般是隐藏属性,如果看不到的话建议手动输入:

2.4.2. Pycharm配置运行环境¶
项目创建可以使用命令行,但具体编写程序一般需要借助IDE完成,说到IDE当然我们不用宇宙 最好用的VSCode啦,我们使用PyCharm。
此处只是配置示例,其他IDE大同小异。
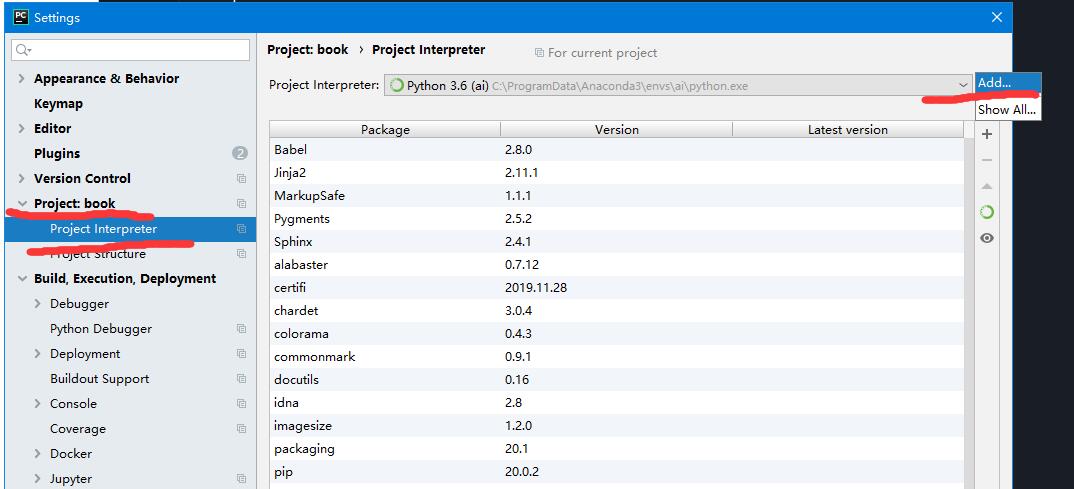
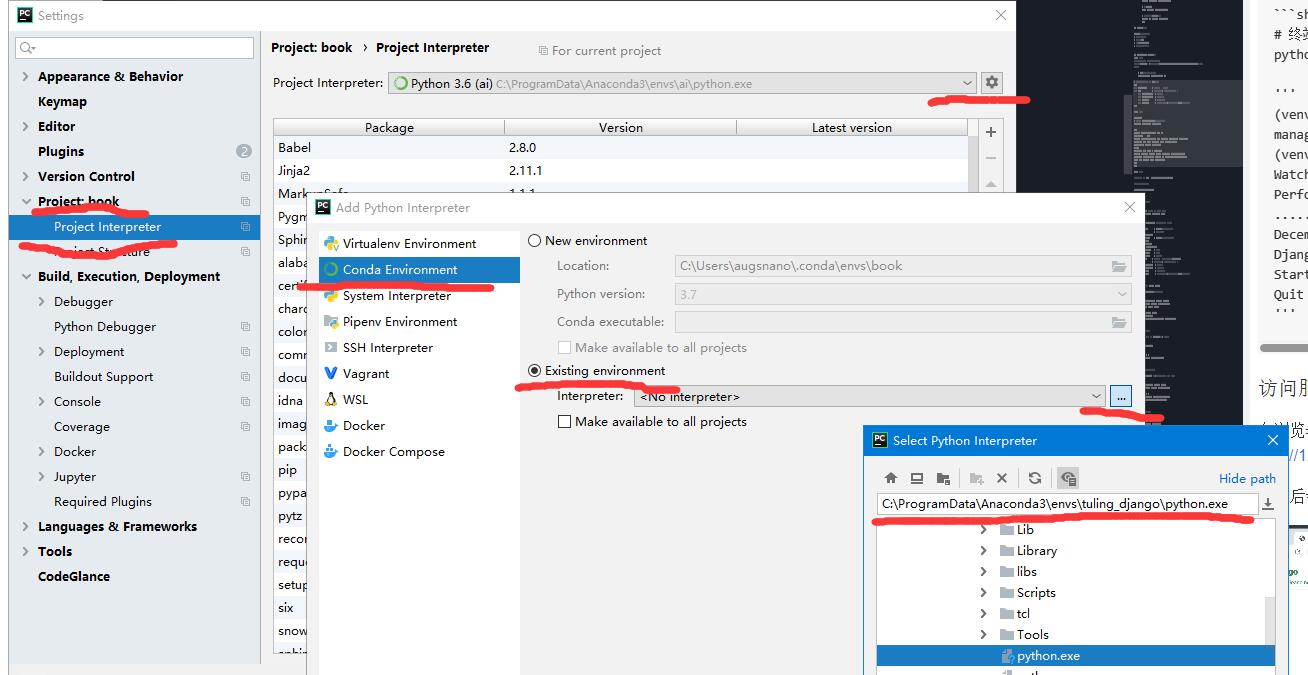
Pycharm配置在File->Settings...下,打开后如下图:

需要注意的是此处的环境是windows下anaconda的默认环境,在windows下ProgramData是 隐藏属性,需要手动输入这个文件夹名称:

需要注意的是:
1. 所谓虚拟环境其实是在虚拟环境目录下的一个python可运行文件
2. win下ProgramData是默认的位置,但这个文件夹是隐藏属性,可能看不见,需要手动输入
3. 其余平台虚拟环境会在anaconda安装目录下的env下面
2.4.3. 启动服务¶
弄好了这一切我们就可以让他来运行了,启动跟创建一样,也分两种方法:
- shell下命令行启动
- IDE下启动
2.4.3.1. Shell下启动¶
在Shell下使用终端切换到项目目录v1中并执行以下命令
>python manage.py runserver
# 如果能看到以下一堆信息,特别是看到最下面三行,基本可以判定启动成功
Watching for file changes with StatReloader
Performing system checks...
.....
December 28, 2019 - 05:55:33
Django version 2.2.9, using settings 'web.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.
2.4.3.2. IDE下启动¶
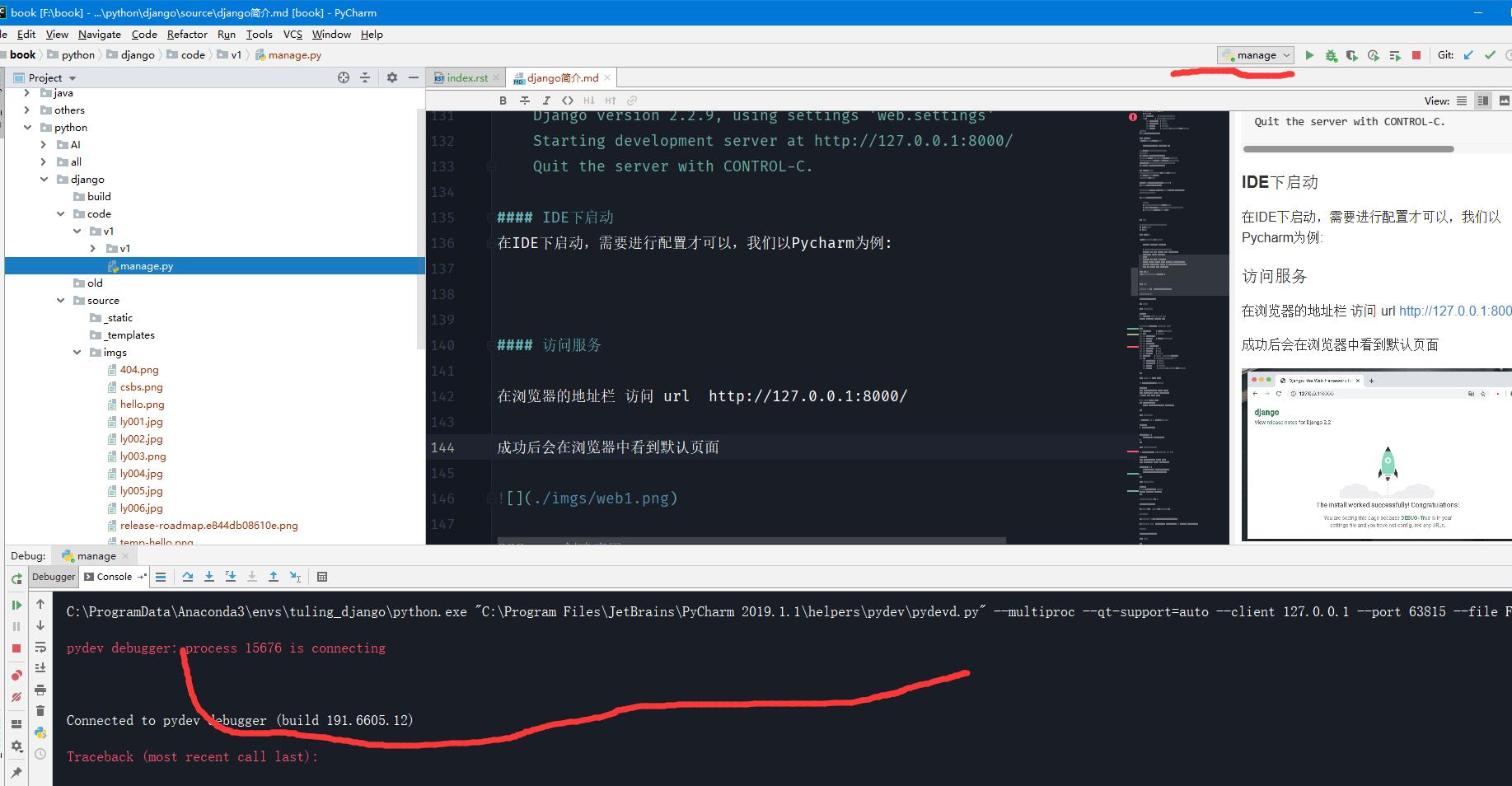
在IDE下启动,需要进行配置才可以,我们以Pycharm为例:
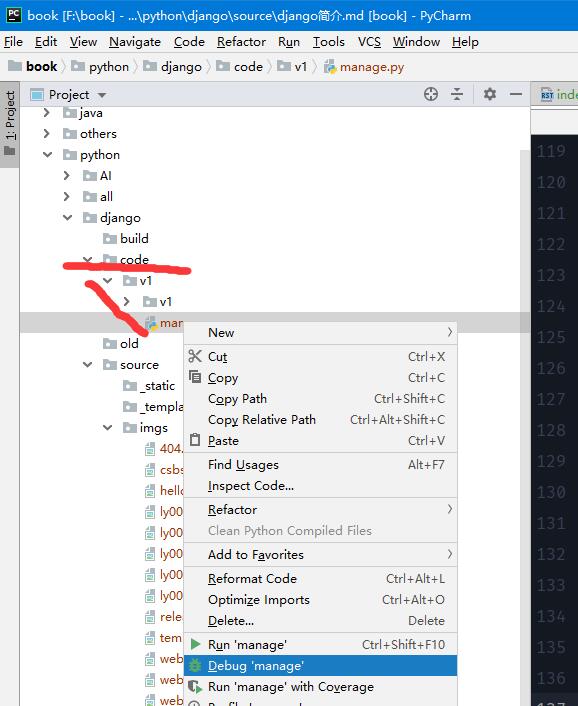
Pycharm最简单的就是在项目管理其中找到目录下的manage.py文件,然后右键选择调试按钮:

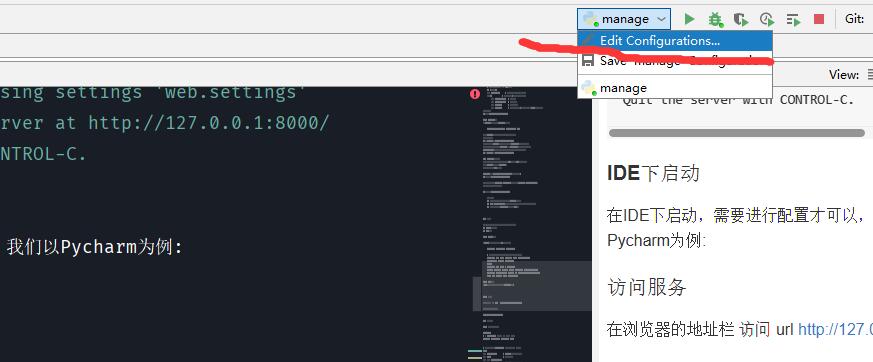
运行一遍后你会发现然并卵,此时,在IDE右上角的配置文件编辑那里就会多一个manage的 环境:

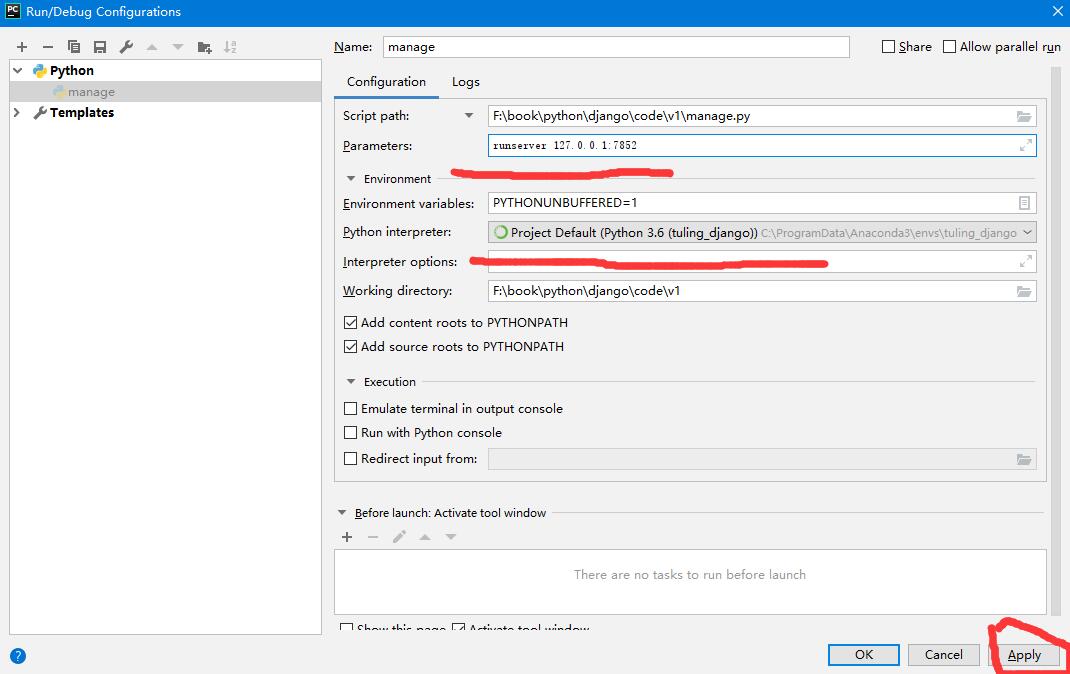
点击后选择Edit Config......,点击后如下图所示:

此处注意两个问题:
- 配置参数,如图所示即可, 图中填写了端口号,调试运行的时候需要注意
- 检查虚拟环境是否正确

配置完后再此点击项目下的manage.py文件,右键点击Debug Manage...
,IDE下控制台出现如Shell下运行信息即可判断初步运行成功。
注意:
本代码环境用的是win10+django2.2+python3.6,在实际启动的时候,
报sqlite3错误,提示找不到相应DLL文件。
解决办法:
去官网下载sqlite3的windows版本,解压后把两个文件放入虚拟环境下
python.exe相同目录下即可。
sqlite3下载地址:
https://www.sqlite.org/2020/sqlite-dll-win64-x64-3310100.zip
2.4.4. 访问服务¶
一旦后台启动成功,就可以通过浏览器按照启动的时候设置的IP地址和端口进行访问。
启动浏览器并 在浏览器的地址栏访问urlhttp://127.0.0.1:8000/,注意此时的
IP地址和端口号应该跟你启动服务器时的IP和端口号一致。
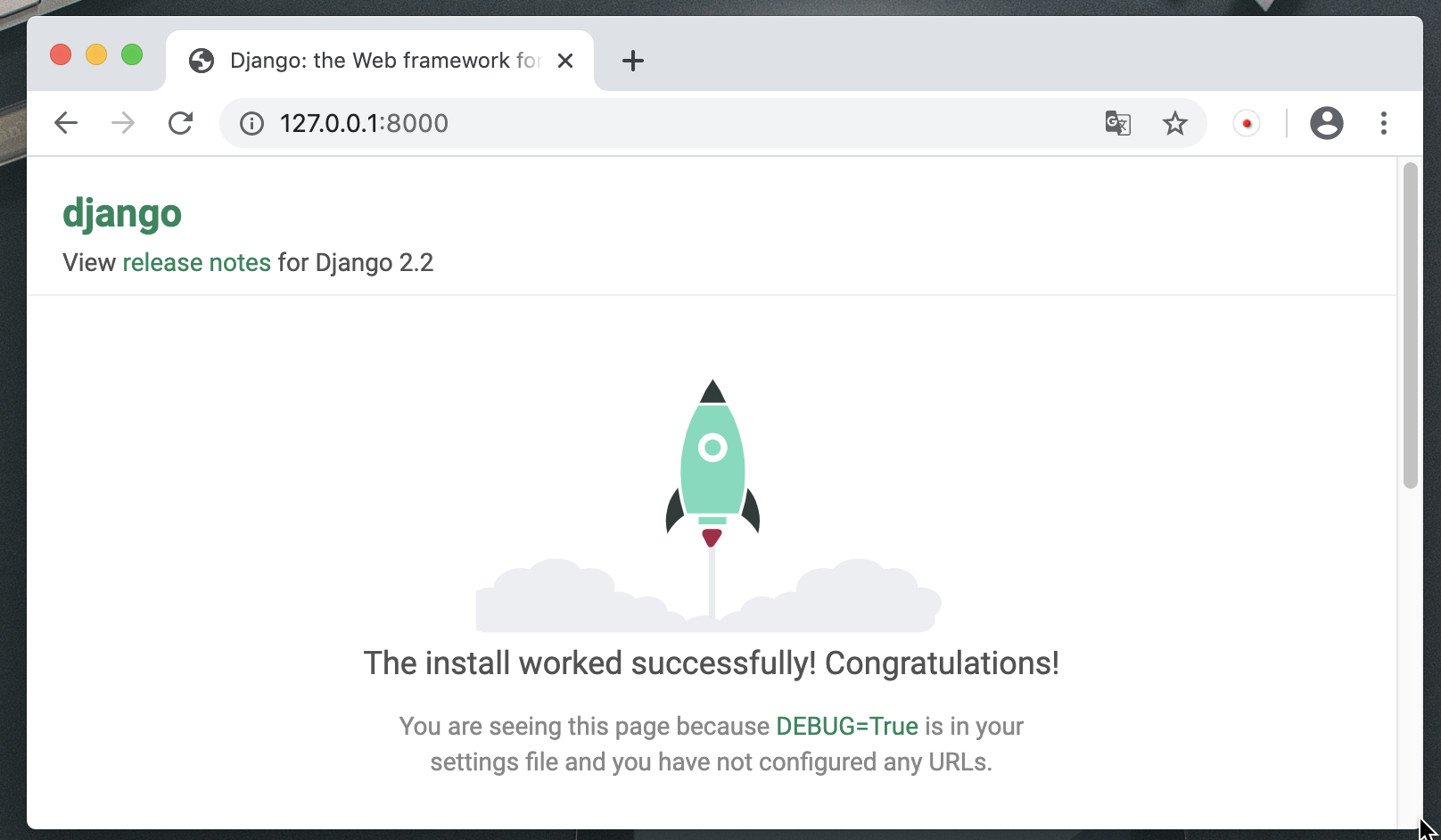
成功后会在浏览器中看到默认页面:

需要注意的是:
1. 输入的地址包含IP+端口, 一般我们本机使用127.0.0.1就可以, 端口默认8000
2. 如果启动的时候,IP+端口都可以指定,此处只要跟我们运行的指定地址端口一致既可以
2.5. 创建应用¶
Django的应用(APP)其实相当于一个相对独立的模块,一个好的Django项目都是由一个一个相对独立 的模块构成。
APP包含完整的路由,视图等功能,一般能够独立完成一个功能。
Django默认创建后不包含视图,如果需要必须自行添加。
2.5.1. 命令行创建APP¶
在 manage.py 同级目录下执行以下命令创建应用:
# 创建一个叫helloworld的app
python manage.py startapp helloworld
应用创建成功后,会在mamage.py的同级目录中创建一个和APP同名的文件夹:
v1/
├── db.sqlite3 # Django框架默认使用数据库文件
├── helloworld # 创建的自定义应用
│ ├── __init__.py
│ ├── admin.py # django框架自带后台模块配置文件
│ ├── apps.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py # 模型文件
│ ├── tests.py # 测试文件
│ └── views.py # 视图函数文件
├── manage.py # 项目管理文件 所以的项目指令都需要manage.py
└── v1 # 和项目同名的目录/ 存放于项目相关的配置文件 等
├── __init__.py # 包初始化文件
├── settings.py # 项目的配置文件
├── urls.py # 项目的根路由文件
└── wsgi.py # 通用网关接口服务文件/后期上线部署到专业的HTTP服务器时需要用到
2.5.2. 定义视图函数输出Hello 北京图灵学院¶
视图负责具体的业务处理,我们希望能在接收到用户访问到时候返回一个Hello 北京图灵学院的字符串,
则需要首先更新视图模块。
编辑 v1/helloworld/views.py文件,定义视图函数
from django.shortcuts import render
# 需要导入相应内容
from django.http import HttpResponse
# Create your views here.
# 定义 视图函数。输出相应字符串
def hello(request):
return HttpResponse('Hello 北京图灵学院...')
2.5.3. 给视图函数定义访问路由¶
路由是访问请求的向导,我们需要来定义此路由,本案例我们采用了分级路由,后面会有专门 讲述。
在 v1/helloworld/目录中创建 urls.py文件, 此文件可以把v1下的url.py文件直接拷贝 过来使用,完成拷贝后我们需要定义路由:
# v1/helloworld/urls.py
from django.urls import path
#需要导入视图
from . import views
urlpatterns = [
#需要删除原有内容并添加下面行
path('helloworld/', views.hello),
]
2.5.4. 在根路由中配置当前应用的路由¶
修改 v1/v1/urls.py 文件,把创建的应用中的路由定义到根路由中:
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('',include('hellworld.urls'))
]
2.5.5. 启动服务,浏览器访问测试¶
# 启动服务。v1/manage.py同级目录中执行
python manage.py runserver
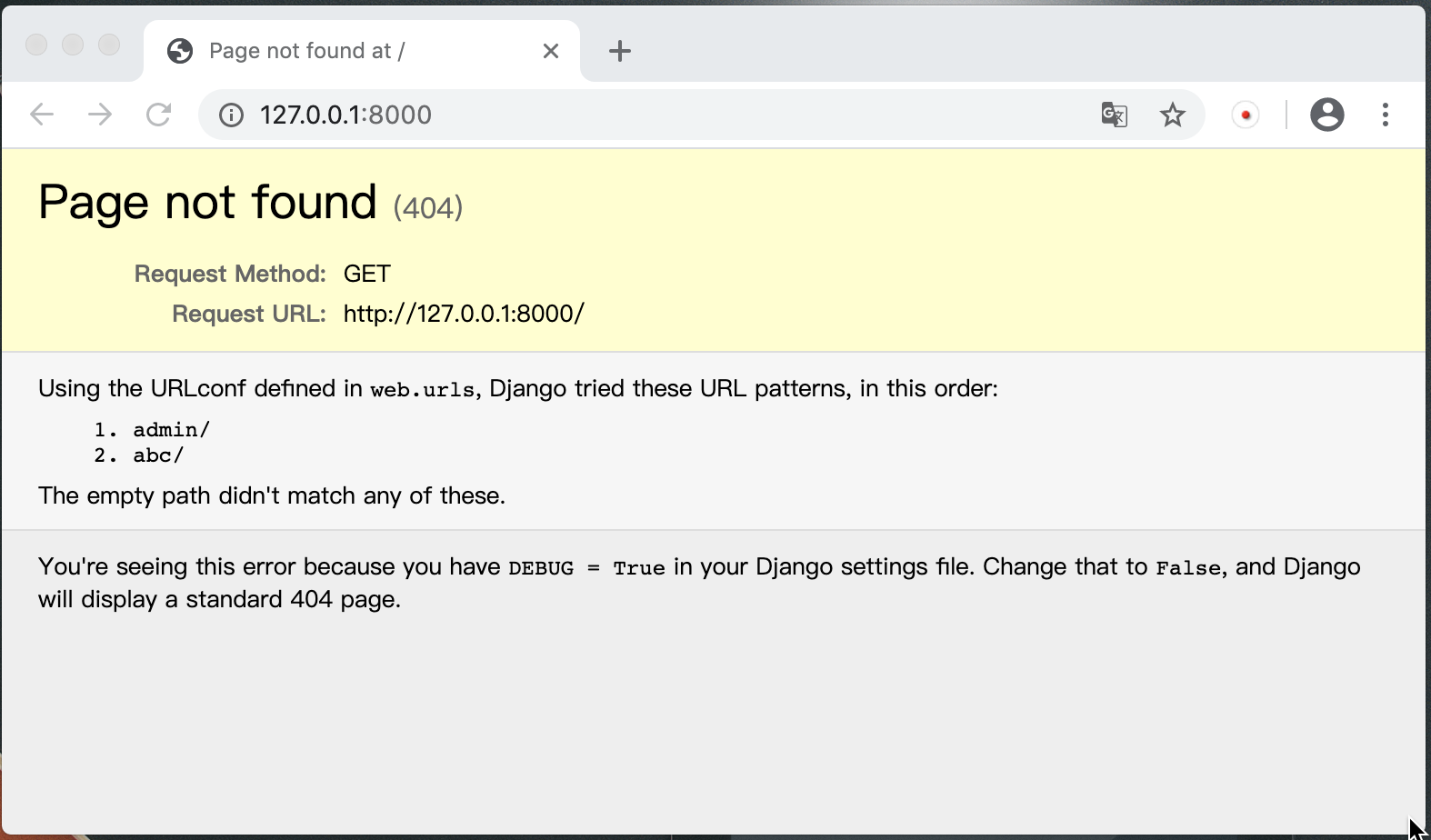
浏览器访问会得下面的结果,就是报 404 错误:

问题是由于访问的URL 路径和项目中的url配置路径不一致导致的
解决问题有两个方案:
1.改变浏览器的访问路径 访问的URL。http://127.0.0.1:8000/helloworld/
2.改变应用中的路由配置 由原来的 path(‘helloworld/’, views.hello), 改为 path(‘’, views.hello),
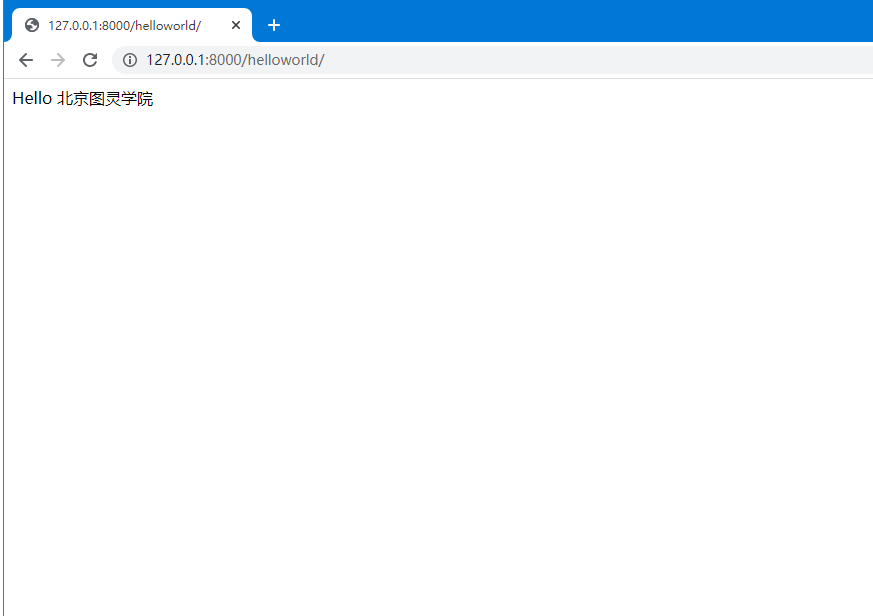
正常的访问结果:

2.6. 流程总结¶
至此,我们已经得到了一个没啥用的但能正常工作的django项目,而且,他居然还具有了分级 路由耶。
本着好记性不如烂笔头的原则, 我们来总结下django项目的一般编写过程:
- 创建空的项目
- 配置相关环境
- 创建相应的APP
- 配置APP(上面案例中省略)
- 配置APP中子路由,并在主路由中包含对于的子路由
- 修改views
以后我们的大致流程基本相似,我们会经常性重复此流程,直到看吐了为止。